Imagem
Dar uma definição a palavra Imagem é uma tarefa complicada, principalmente devido a subjetividade a esta associada, já um antigo provérbio chinês dizia: " Uma imagem contem mais de mil palavras ...".
Especificamente podemos dizer que uma imagem é uma representação visual de um objecto.
Nas ciências exactas. como em matemática, o termo "imagem" é entendido como representação de um objeto especializado, que exige técnicas e ferramentas especiais.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos.
Há dois tipos fundamentais de imagem digital, uma é do tipo bitmap e outra do tipo vetorial. Uma imagem digital do tipo bitmap é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor.
A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Tipicamente, as imagens bitmap são imagens fotográficas, e as imagens vetoriais são desenhos técnicos de engenharia.
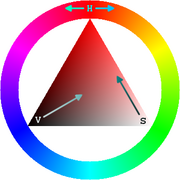
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
A cor de um material é determinada pelas médias de frequência dos pacotes de onda que as suas moléculas constituintes refletem.

Visão escotópica (visão noctruna)
Visão escotópica é a visão produzida pelo olho em condições de baixa luminosidade.
No olho humano os cones não funcionam em condições de baixa luminosidade, o que determina que a visão escotópica seja produzida exclusivamente pelos bastonetes, o que impossibilita a percepção das cores.
No olho humano, a máxima sensibilidade em visão escotópica atinge-se depois de cerca de 45 minutos de permanência na obscuridade, o que corresponde ao tempo necessário para se proceder à regeneração da quase totalidade das moléculas de rodopsina dos bastonetes para a sua forma activa.
Visão Fotópica (visão diurna)
Visão fotópica é a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. No olho humano a visão fotópica faz-se principalmente pela activação dos cones que se encontram na retina.
A sensibilidade do olho humano em visão fotópica não é a mesma para todos os comprimentos de onda (ver quadro abaixo), atingindo a sua máxima sensibilidade em torno dos 555 nanometros. O olho humano usa três tipos de cones para identificar três cores fundamentais.

Importância dos modelos de cor
Os modelos de cor criam-se para que os sistemas gráficos reproduzissem as cores.
Os modelos de cor permitem especificar uma determinada cor, no entanto quando se utiliza um sistema de coordenadas para determinar os componentes do modelo de cor, está-se a criar o seu espaço de cor.
Modelo aditivo
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, scanners e câmeras digitais, assim como na fotografia tradicional.
O modelo de cores RGB é baseado na teoria de visão colorida tricromática, de Young-Helmholtz, e no triângulo de cores de Maxwell.
O modelo de cores RGB é um modelo aditivo no qual o vermelho, o verde e o azul (usados em modelos aditivos de luzes) são combinados de várias maneiras para reproduzir outras cores.

Modelo subtrativo
Num modelo subtractivo, ao contrário do modelo aditivo, a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz.
A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos reflectidos.
As impressoras e plotters utilizam modelos subtractivos para representar a cor (modelo CMYK).

bibliografia:
http://pt.wikipedia.org/wiki/Imagem
http://www.cbpf.br/~mpa/image.htm
http://www.downloadswallpapers.com/download-petalas-coloridas-12216.htm
http://static.br.groupon-content.net/26/58/1318614105826.jpg
http://pt.wikipedia.org/wiki/Imagem_digital
http://www.abstractdigitalartgallery.com/digital-art-work-union-the-perfection-Aquarian-Awakening-cosmic.jpg
http://pt.wikipedia.org/wiki/Cor
http://danylape.files.wordpress.com/2012/08/h6ymi6fub_1jr964xxg8rxsyarlnnn1lr5pwutchib4ge9vq0274nelj2-o00umqmojjdko2cj_ksa.jpg
http://i.dailymail.co.uk/i/pix/2012/09/20/article-0-1519A4B6000005DC-607_964x641.jpg
eDdg6s/TPVEbgM0cRI/AAAAAAAAAsM/ordcwGNCbMY/s1600/digitalWorld.jpg
http://4.bp.blogspot.com/_BG0l-eDdg6s/TPVEbgM0cRI/AAAAAAAAAsM/ordcwGNCbMY/s1600/digitalWorld.jpg http://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
http://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
http://2.bp.blogspot.com/_ONfPSzRSnGk/THJrxB3ZnOI/AAAAAAAAAFU/_ptWaTThGCI/s320/rgb.gif
http://api-margaridaramos.blogspot.pt/2010/02/modelos-de-cor-aditivo-e-subtractivo.html
http://www.caminhosdotaro.com.br/wp-content/uploads/2012/07/As-cores.jpg
http://3.bp.blogspot.com/_e6WrvOZi5ZY/TPu40nYGUUI/AAAAAAAAAHI/JLGBgpPKZkQ/s1600/1004533.jpg
http://2.bp.blogspot.com/_xBJLaUGunHk/TA638QUMbKI/AAAAAAAAHNM/4yTa1HqDsQk/s1600/5.jpg
http://media.photobucket.com/image/recent/allandiego/1136888724_f.jpg